افزایش سرعت وبسایت یکی از مهمترین و تأثیرگذارترین مباحثی است که امروزه علاوه بر سئو در بازاریابی اینترنتی نیز مورد توجه قرار گرفته است. دلایل زیاد و فنی وجود دارد که شما بر اساس آن باید به افزایش سرعت سایت بعنوان یک امر ضروری نگاه کنید.
به دنبال دسترسی کاربران فضای وب به اینترنت پر سرعت و گذر از عصر Dial up سرعت بالای یک سایت برای باز شدن و قرار نگرفتن در وضعیت لودینگ یک مزیت کاربری در فضای رقابتی بازار آنلاین است.

از طرفی دیگر اگر تمایل دارید، شما برند کشمکش بازاری رقبا در فضای وب باشید، باید افزایش سرعت سایتتان را در اولویت سئو و بهینه سازی سایت قرار دهید. ما در این مقاله از وبلاگ سایت طراحی فروشگاهی زئوس قصد داریم به تمام جزئیات و نکات اصلی و فرعی در مورد موضوع افزایش سرعت سایت به تفکیک بررسی کرده و در نهایت 24 تکنیک ارزشمند در افزایش سرعت سایت را معرفی کنیم.
بر اساس تحقیقات انجام شده در حوزه تاثیر افزایش سرعت سایت بر امر بهینه سازی متخصصین فعال در این زمینه طی یک تحقیق جامع دریافتند که تنها یک ثانیه تأخیر افزون در لود شدن یک سایت نتایج زیر را به همراه دارد:
- کاهش 7 درصدی نرخ تبدیل کاربران به مشتری
- افت 16 درصدی رضایت مشتریان
- کاهش 11 درصدی بازدید از صفحات وبسایت
با گزارشات این شکلی میتوان گفت که تمایل داشته باشیم چه نداشته باشیم، افزایش سرعت ساعت در بین کاربران از اهمیت بالایی برخوردار شده و باید به آن توجه ویژه داشت.
سرعت استاندارد سایت برای بارگذاری چقدر است؟
با در نظر گرفتن پارامترهای معتبر برای اندازه گیری سایت و پیشرفت بهینه سازی وب سایتها، منابع قابل اعتبار جهانی عدد یک ثانیه را برای لودینگ یک سایت مناسب در نظر گرفته و این رقم را ایده آل سرعت سایت میداند.

اما بازه زمانی بین 1 الی 3 ثانیه در بیشتر نرم افزارهای آنالیز سایت بر اساس تکنیکهای سئو و بهینه سازی استاندرد بوده و با این عدد مشکلی در سرعت بازدید سایت نخواهید داشت.
البته این موارد با در نظر داشتن میانگین سرعت اینترنت بهینه است، که در ایران به دلیل پایین تر بودن میانگین سرعت از حد استاندارد جهانی 1 الی 2 ثانیه تاخیر برای لود وبسایتها مشکل ساز نخواهد بود.
24 تکنیک افزایش سرعت سایت
این مقاله با هدف بررسی روشهای افزایش سرعت سایت جمع بندی شده است. در ادامه با هم اساسی ترین مراحل افزایش سرعت انواع سایت را بررسی میکنیم. برای آشنایی با این تکنیکها و داشتن یک برنامه دقیق جهت اجرای مراحل بهینه سازی و سئو سایت مطالعه این موارد بسیار تاثیرگذاراست.
1. انتخاب هاست و دامنه مناسب و افزایش سرعت سایت
اولین نکته ای که در راستای افزایش سرعت سایت باید به آن توجه ویژه داشت، انتخاب یک هاست یا دامین مناسب است. این امر از مباحث ضروری سئو تکنیکال نیز به شمار میآید.
در واقع نه تنها شرکت سرویس دهنده بلکه انتخاب درست نوع سرور، نوع هاست و خدمات تکمیل کننده آن در افزایش سرعت سایت تاثیر بسزایی دارند.

پس نسبت به پهنای باند، نوع سیستم عامل، مشخصات سخت افزاری سرور و مواردی از این قبیل حساس باشید و خرید سرویس های اشتراکی را فراموش کنید. در نهایت ارزان قیمتی یا فاکتورهای ظاهری یک هاست را فدای کیفیت و استاندارد های تعیین شده برای یک دامنه سایت نکنید.
2.افزایش سرعت سایت با مدیریت تولید محتوای بهینه
تولید محتوای غیراصولی به کاربردن لینکها، تصاویر، ویدیو دیگر محتواهای گرافیکی بدون رعایت اصول سئو و بهینه سازی سایت، یکی از اصلی ترین موارد در کند شدن سرعت سایت است.
از این رو علاوه تولید محتوای یونیک و مناسب باید، نسبت به تکنیکهای انتشار، پابلیش تصاویر و لینکها و دیگر محتواهای گرافیکی توجه کافی داشته باشید. گاها افزایش سرعت سایت در گرو همین روشهای ساده است.
3. انتخاب سیستم مدیریت محتوای مناسب
یکی از نکات کلیدی که پس از هاست در قوت و ضعف یک سایت تاثیر مستقیم داشته، سیستم سیستم مدیریت محتوای آن سایت است. در واقع انتخاب یک سیستم مدیریت محتوای نامناسب برای یک وبسایت، از سری اشتباهات رایجی است که اصولا وب مستران مرتکب میشوند.
از آنجایی که سیستم مدیریت محتوا یا Content Management System که در بازاریابی آنلاین آن را CMS میشناسند، از نظر کارشناسان بهینه سازی سایت مهمترین عنصر برای تأثیرگذاری بیشتر یک وبسایت خصوصا سرعت بارگذاری صفحات سایت است.

*5 مورد از بهترین CMS های امروزی در لیست زیر معرفی میشود.
- وردپرس (Wordpress): وردپرس بسیار سبک بوده و از لحاظ سرعت و بارگذاری انتخاب خیلی مناسب است.
- دروپال (Drupal): استفاده از دروپال به راحتی وردپرس و جوملا نیست و به خاطر همین موضوع اغلب طرفداران این CMS جزو کاربران سطح حرفهای هستند.
- جوملا (Joomla): تا حدودی بعد از وردپرس محبوبترین سیستم مدیریت محتوای وب است. البته امکانات کلی آن به پای وردپرس نمیرسد اما سادگی و مفهومی بودن باعث شده تا کاربران به راحتی آن بواسطه آن پنل مدیریتیشان را راه اندازی کنند.
- هاب اسپات (HubSpot):هاب اسپات علاوه بر ابزارهای انحصاری برای به اشتراک گذاشتن محصولات سایت برای شبکه های اجتماعی و بازاریابی به ابزارهایی برای بهینهسازی موتورهای جستجو، آنالیز وب و مدیریت حرفهای محتوا مجهز است .
- اسکوآر اسپیس (Squarespace):پلتفرمی تحت وب برای راهاندازی وبسایتهای پیشفرض و از قبل آماده شده است. Squarespace همچنین به دلیل تجهیز شدن به ابزارهای آنالیز و سئو بوده در افزایش سرعت سایت تاثیرگذار است.
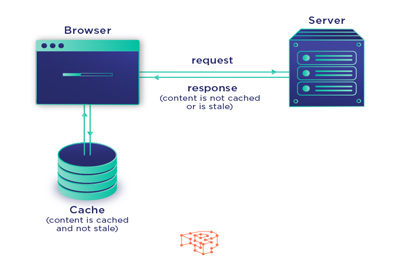
4. فعالسازی قابلیت ذخیرهسازی یا کش مرورگر (Browser Caching)
فعالسازی قابلیت ذخیره سازی یا کش مرورگرها، در افزایش سرعت سایت تاثیر بسزایی دارد. این روش علاوه بر افزایش سرعت لودینگ صفحات سایت در بهبود راههای تجربه کاربری سایت موثر است.

*کش یا Caching به پروسه ذخیرهسازی اطلاعات موجود در وبسایت مثل فایلهای چندرسانهای، عکسها، فایلهای مربوط به قالب و کدنویسی (CSS ,JavaScript و اسناد HTML) در مرورگر کاربران گفته میشود.
5. قابلیت Expires Headers برای افزایش سرعت سایت
Expires Headers قابلیتی است که به مرورگرها این امکان را میدهد که تا نسخه کش شده (ذخیره شده) از یک صفحه را، به جای هر بار بارگذاری مجدد، نمایش دهند. مزایای استفاده از Expires Headers شامل موارد زیر است :
- -کاهش مدت زمان لودینگ فایلها توسط سرور
- -کاهش مدت زمان بارگذاری صفحات سایت
- -کاهش استفاده از پهنای باند سرور
- -جلوگیری از ترافیکهای بیمورد و افت سرعت انتقال دادهها
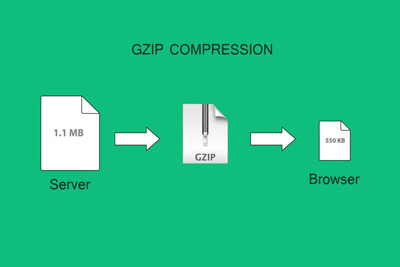
6. فعالسازی قابلیت Gzip Compression برای افزایش سرعت سایت
فرآیند فشردهسازی فایل ها امری است که تا حدودی همه با آن آشنا هستند. فرآیندی که طی آن فایلهای مختلف را در یک فایل فشرده (فایل Zip یا Rar) قرار داده و باعث کاهش چشمگیر حجم آن فایل یا فایلها میشوند.
نتایج و آمار نشان میدهند استفاده از این قابلیت میتواند تا 70% حجم یک صفحه را کاهش داده و بهبود سرعت بارگذاری سایت را به همراه دارد.

نکته:قابلیت فشردهسازی Gzip باید در سرور سایت شما فعالسازی شود. که در هاست و دامین، و سیستم مدیریتهای محتوا به روش خاصی قابل اجراست.
7. افزایش سرعت سایت با حذف افزونههای غیر ضروری
یکی از قالیتهای پیشرفت CMS ها و ابزارهای آنلاین، افزایش پلاگین های طراحی شده وابسته به سیستم های مدیریت محتواست. اما توجه داشته باشید که اجرای هر کدام از این پلاکینها با نیاز به منابع، ارسال و دریافت یک سری دستورات است که با افزایش تعداد آنها بر سرعت لود سایت تاثیرات منفی وارد میشود.
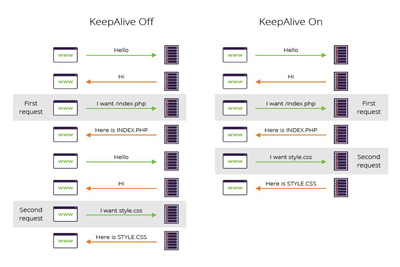
8. متد Keep Alive برای افزایش سرعت سایت
جهت نمایش یک وبسایت برای کاربر، مرورگر به سرور میزبان سایت درخواستی کوتاهی جهت برقراری ارتباط اولیه می فرستد. این درخواست ها با عنوان HTTP Requests شناخته می شوند. هر بار تکرار این پروسه در کاهش سرعت سایت تاثیر مستقیم دارد.

متد Keep Alive به همین منظور ارائه شده است. شما با فعالسازی این قابلیت، بستری فراهم میکنید تا نیازی به برقراری ارتباط اولیه برای هر درخواست و هر فایل لازم نباشد.
9. فشردهسازی فایل های JavaScript و CSS
یکی از روشهای رایج افزایش سرعت سایت، فشرده سازی فایلهای جاوا اسکریپت و css است. منظور از فشرده سازی، کاهش حجم فایل نیست، هدف در این تکنیک ادغام کردن چندین فایل است. این فرآیند در تکنیکهای بهینه سازی سایت، Minify نامیده میشود.

10. بهینهسازی تصاویر موجود در وبسایت
فایلهای چند رسانهای مثل انواع عکس، حجم بالایی (حدودا 60%) از پهنای باند یک وبسایت را اشغال میکنند. اگر تصاویر بهینهسازی نشوند ،حجم زیادشان باعث افزایش حجم نهایی صفحه وبسایت و در نهایت لودینگ سنگین سایت خواهد شد.

برای بهینه سازی تصاویر از روش تغییر فرمت تصاویر با نسخههای وب یا اپلیکیشن هایی مثل فتوشاپ و ابزارهایی در این زمینه استفاده کنید. رایج ترین فرمت عکس برای سایت فرمت SVG، PNG و JPG است.
11. بهینهسازی تصاویر با افزونه LazyLoad
یکی از قابلیت منحصربهفردی که به برخی CMS ها از جمله وردپرس اضافه شده است، امکان استفاده از افزونههایی برای بهینهسازی تصاویر تحت عنوان LazyLoad به سبکی نوین است. در حال حاضر بسیاری از سایتهای امروزی و موفق در زمینههای گوناگون از این قابلیت برای افزایش سرعت سایت استفاده میکنند.
12. افزایش سرعت سایت با بهینهسازی یا تعویض قالب وبسایت
از آنجایی که یکی از دلایل افت سرعت سایت، گاها قالب و تم اصلی آن است. بنابراین برای سایتهای قدیمی با قالب غیر استاندارد، یکی از راههای اساسی افزایش سرعت، تغییر قالب یا تعویض آن است.

در این زمینه با افراد و سایتهای متخصص در طراحی وب سایت و اصول سئو تکنیکال در طراحی قالب سایت مشورت کنید. با اقدامات غیر اصولی وضعیت سایت را از این بدتر نکنید.
13.حذف صفحات اضافی و غیرکاربردی سایت
استفاده بی رویه و بی اساس از از اسکریپت های مختلف و متعدد مثل کاربرد بی مورد باکس های شبکه های اجتماعی، اسکریپت های نظرخواهی و نظرسنجی و سرویس های مشابه در کاهش سرعت سایت تاثیر مستقیم دارند.
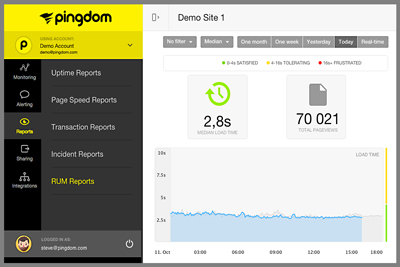
بنابراین با تشخیص تخصصی در این خصوص داده شود تا به درستی حذف شوند. با استفاده از سایت Pingdom امکان شناسایی اسکریپت های خارجی سایت که زمان بالایی برای لود نیاز دارد امکان پذیر است.

همینطور لینک های از کار افتاده یا به اصطلاح Broken Links (لینک های شکسته) که حضورشان هیچ توجیهی در یک سایت ندارند. چنین لینک هایی که با صفحات 404 نیز شناخته می شوند، باید در اسرع وقت حذف و یا به صفحات دیگر ریدایرکت شوند.
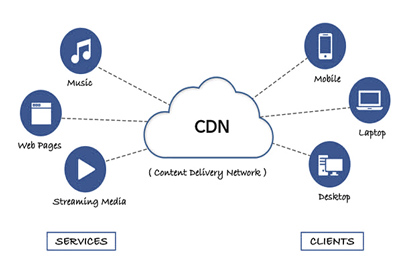
14. کاربرد شبکه توزیع محتوا یا CDN
شبکه توزیع محتوا (Content Delivery Network) یا به اختصاری CDN شبکه ای به هم لینک شده و مرتبط از چندین سرور است که دسترسی اطلاعات برای کاربران را بیش از پیش تسریع بخشیده است.
شبکه توزیع محتوا علاوه بر تاثیر مساعدش بر افزایش سرعت سایت با تسریع بارگذاری و تبادل سریع اطلاعات، بر افزایش امنیت و سلامت آن نقش پر رنگی دارد.

از جمله برترین سرویس دهندههای بین المللی شبکه توزیع محتوا می توان بهAmazon CloudFront ,NetDNA MaxCDN ,CloudFlare ,Incapsula اشاره داشت.
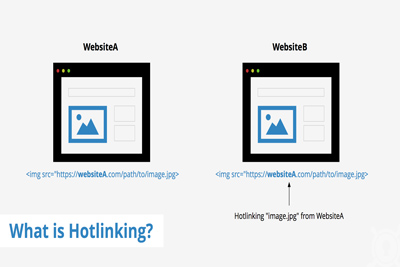
15. قابلیت Hotlink Protection برای افزایش سرعت سایت
قابلیتی به نام Hotlink Protection در سرورهای وب امروزی وجود دارند که امکان دسترسی غیر مجاز افراد و استفاده از منابع سایت را مسدود میکند.
در صورت فعالسازی این قابلیت، منابع و اطلاعات سایت شما مثل لینک فایل های چند رسانه ای (عکس ها، ویدئوها و حتی لینک های معمولی) در انحصار سایت شما در آمده و در صورت کپی این اطلاعات در سایت و وبلاگ دیگر دسترسی به این فایلها مسدود میشود.

با این کار بازدید کاربران از اطلاعات، فایل و دیتای آپلود شده فقط محدود به سایت شما خواهد بود که همین امر از هدر رفتن مقدار زیادی از منابع پهنای باند ممانعت میکند.
16. بهینهسازی دیتابیس (پایگاه داده ها)
یکی دیگر از روشهای افزایش سرعت سایت، بهینه سازی پایگاه دادهها یا دیتابیس است. این اقدام باید مستمر و در فواصل زمانی برنامه ریزی(برای مثال ماهی یک الی دو بار) شده انجام شود. خصوصا اگر از CMS های سنگین استفاده می کنید.
17. مدیریت پیش نویس های مطالب و افزایش سرعت سایت
این مورد برای سیستمهای مدیریت محتوایی است (مثل ورودپرس) که قابلیت ذخیره سازی اطلاعات محتوایی در بخش مطالب دارند.
این قبیل اطلاعات که به صورت پیش نویس Drafts)) در دیتابیس سایت ذخیره می شوند با هر بار اقدام شما برای ویرایش لیست جدیدی به قبلی اضافه شده و همین امر به مرور زمان باعث بالا رفتن حجم و در نهایت باعث کاهش ترافیک پهنای باند میشود.
بنابراین بیشتر وب مستران حذف پیش نویس ها بعد از ارسال نسخه نهایی نوشته را تکنیکی تاثیر گذار برای افزایش سرعت سایت میدانند.
18. کاهش تعداد ریدایرکت های سایت و درخواست های اشتباه
در ریدایرکت کردن یک لینک و صفحه به لینک و صفحه دیگر زیاده روی نکنید. این قضیه به کاهش سرعت بارگذاری سایت دامن خواهد زد. از آنجایی که هر ریدایرکت مساوی با یک درخواست HTTP اضافه به سرور است و درخواست های بیشتر HTTP یعنی سرعت پایین تر لود شدن صفحات یک سایت. بنابراین توصیه می کنیم که فقط لینک هایی را ریدایرکت کنید که مجبور به تغییرشان هستید و راه دیگری ندارید.

علاوه بر این تا جایی که امکان دارد، درخواست های اشتباه یا Bad Requests را از سایت خود حذف کنید. این درخواست ها شامل مطالب، فایل ها و لینک هایی می شوند که زمانی روی هاست و سایت شما منتشر شدند و بعد از مدتی حذف شده باشند.
19. جایگذاری درست آیتمها و رعایت ترتیب آن ها در سایت
یکی از نکات اساسی و مهم در سئو تکنیکال طراحی بهینه شده سایت ها است که شامل جایگذاری مرتب آیتمها و ترتیب عناصر طراحی، که باید به آن توجه ویژه داشت. اما جالب است بدانید که توجه به این موضوع به بارگذاری سریع تر سایت نیز کمک می کند.

در واقع تعداد بالای آیتمها برابری میکند با تعداد درخواست های HTTP که همین امر کاهش سرعت لودینگ صفحات سایت را به دنبال دارد. بنابراین رعایت اصول Above the Fold یعنی چیدمان نکات مهم و ضروری سایت در بالا برای جلوگیری به اسکرول آن امر کمک کننده در این زمینه است.
20. تکنیک CSS Image Sprites و افزایش سرعت سایت
ادغام کردن چندین تصویر و آیکن با فرمت png در یک فایل به جای انتشار چندین تصویر افزایش سرعت لود صفحات سایت به دلیل کاهش تعداد تصاویر لود شده در مرورگر را به همراه داردتکنیک CSS Image Sprites نامیده میشود.

بدیهی است که همچین تکنیکی چه مقدار به سبک تر شدن حجم صفحه وب و افزایش سرعت سایت کمک می کند. از این تکنیک در موارد گوناگونی استفاده می شود که یکی از این موارد، ادغام چندین تصویر در یک فایل است.روش کار این سیستم کاهش تعداد درخواست های HTTP است.
21.بهینه سازی نسخه موبایلی وب سایت
از آنجایی که بر اساس آمارهای بدست آمده در زمینه بازدید سایت ها، موبایلها بیش از 60 درصد بازدید را به خود اختصاص دادهاند و از دسکتاپ فراتر رفتهاند ،بنابراین توجه کافی به موبایل فرندلی(Mobile-friendly) بودن سایت از اهمیت بالایی برخوردار است.

بر اساس تحقیقات تقریبا % از کاربران موبایلی انتظار دارند که یک سایت چندین برابر سریع تر از نسخه دسکتاپی در موبایل آن ها باز شود.بنابراین افزایش سرعت سایت در بازدید نسخه موبایل آن تاثیر زیادی دارد.
22. توقف نمایش تصاویر گراواتار در سایت
گراواتارها (Gravatar) تصاویر شاخصی است که هر کاربر میتواند روی اکانت کاربری خود داشته باشد. گراواتارها روی ایمیل کاربران ثبت می شوند.

این تصاویر هر چند سایز کوچکی دارند؛ اما تعداد زیاد آنها در مجموع باعث افزایش حجم صفحه وبسایت شما شده در نهایت سرعت لود صفحه را کاهش میدهد. امکان غیر فعال کردن این دسترسی در بخش سیستم مدیریت محتوای وجود دارد. این اقدام با افزایش سرعت سایت همراه است.
23. جایگزینی هاست با سرویس دهنده های ویدئویی
به جای استفاده از فایلهای ویدیویی با حجم بالا که تاثیر بدی بر سرعت سایت دارند، میتوانید از سرویس دهندههای ویدویی مثل مثل YouTube و یا Aparat استفاده کنید.
این امر در افزایش سرعت سایت یک قدم کاربردی و موثر به حساب میآید.
24. نصب ماژول Google PageSpeed روی سرور وب
ابزار تست سرعت سایت که به نوعی افزونهای از خود گوگل به حساب میآید با نام Google PageSpeed Tools در بین وب مستران شناخته می شوند. تا پیش از این استفاده از این ابزار به صورت تحت وب امکان پذیر بود اما حالا شما می توانید ماژول اختصاصی و متن باز گوگل را روی وبسرور خود نصب کنید.
چطور سرعت سایت را آزمایش کنیم؟
با یک سری ابزار معرفی شده که هم رایگان و هم با هزینه متعارف در دسترس کاربران است به راحتی میتوانید بر اساس فاکتورهای تعیین شده در سئو و بهینه سازی سایت سرعت سایت را اندازه گیری و به حد نرمال برسانید.
به روز ترین این ابزار برای آزمایش سرعت سایت
- ابزار PageSpeedInsights
- ابزار Pingdom
- ابزار YSlow
- ابزار GTMetrix
- ابزار WebPageTest
در نتیجه از آنجایی که سرعت لود به طور قطع استاندارد یک سایت در درصد بازدید آن تاثیر داشته بنابراین رعایت این نکات را در چک لیست اقدامات کارشناسانه برای بهینه سازی سایت قرار دهید.شما میتوانید با سپردن آنالیز و بهینه سازی سایت، طراحی سایت بر اساس تکنیک سئو و مواردی از این قبیل به سایتهای معتبری مثل زئوس از مشکلاتی مثل کندی سرعت سایت پس از دریافت اطلاعات جلوگیری کنید.
برای دریافت مشاوره در بخش سئو، مارکتنیک و طراحی سایت فروشگاهی سایت زئوس ثبت درخواست کرده و با ما در ارتباط باشید.